
Kali ini saya memposting artikel Cara Membuat Widget Berlangganan Di Blog atau Cara Membuat Form Berlangganan/Subscribe Via Email, RSS di Blog. Salah satu agar visitor blog kita tetap nyambung seperti air mengalir deras :D adalah dengan memasang widget form berlangganan di blog.
Tujuan memasang widget form subscribe di blog ini adalah agar visitor atau pengunjung blog kita berlangganan artikel blog kita secara gratis tanpa dipungut biaya sepeserpun. Jadil setiap kita memposting artikel baru, maka postingan kita secara otomatis terkirim di Email pelanggan kita. Bagaimana sobat? mau tau cara pemasangannya??. Follow langkah-langkah dibawah ini :
1. Sobat langsung menuju ke TKP feedburner.com. Biasanya jika sudah buka email di blogspot dia langsung deteksi, lalu ikuti langkah di bawah ini, atau setelah menuju tkp sobat masukkan email dengan pasword sobat. Perhatian gambar di bawah ini, pada tulisan "burn a feed" tersebut masukkan alamat blog sahabat kemudian klik"Next".
2. Kedua, perhatikan gambar di bawah, setelah langkah diatas, sobat blogger sekalian pilih salah satu dari 2 pilihan di bawah lalu klik"Next".
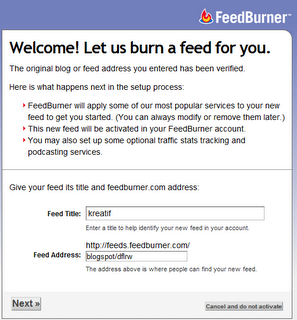
3. Selanjutnya, sobat tentukan nama feed nya di kolom feed Address lal klik"Next".
4. Kemudian, pada bagian gambar di bawah ini klik saja "Skip directly to feed"...management pada bagian bawah!.
5. Lalu, pilih publize, dan klik bagian email subcsription/yang bewarna kuning!.
6. Klik Activate lalu Copy dan Paste-kan kode seperti gambar dibawah ini pada widget blog sobat!.
Caranya :
1. Dasbor >> Rancangan >> Elemen Laman >> Tambah Gadget.
2. Cari "HTML/JavaScript" klik saja. Pastekan kode tadi di kolom "Konten". Beri judul Berlangganan.
3. Klik "Simpan" dan geser elemen tersebut di sidebar mana saja dan klik "Simpan" lagi.
4. Lihat hasilnya :). Jika ada yang tidak paham, silahkan berkomentar dibawah ini!. Semoga artikel ini bermanfaat untuk sobat semua. Terima Kasih.
Post by Doel Piero.





















Izin untuk mencobanya mas, terima kasih atas informasinya.
ReplyDeletegan tahap ketiga nya saya gagal
ReplyDeletekenapa ya?
coba lagi brow, saya juga dulu kya gitu..
ReplyDelete