Adobe Flash merupakan sebuah program yang didesain khusus oleh Adobe dan
program aplikasi standar authoring tool professional yang digunakan
untuk membuat animasi dan bitmap yang sangat menarik untuk keperluan
pembangunan situs web yang interaktif dan dinamis. Flash didesain dengan
kemampuan untuk membuat animasi 2 dimensi yang handal dan ringan
sehingga flash banyak digunakan untuk membangun dan memberikan efek
animasi pada website, CD Interaktif dan yang lainnya. Selain itu
aplikasi ini juga dapat digunakan untuk membuat animasi logo, movie,
game, pembuatan navigasi pada situs web, tombol animasi, banner, menu
interaktif, interaktif form isian, e-card, screen saver dan pembuatan
aplikasi-aplikasi web lainnya. Dalam Flash, terdapat teknik-teknik
membuat animasi, fasilitas action script, filter, custom easing dan
dapat memasukkan video lengkap dengan fasilitas playback FLV. Keunggulan
yang dimiliki oleh Flash ini adalah ia mampu diberikan sedikit code
pemograman baik yang berjalan sendiri untuk mengatur animasi yang ada
didalamnya atau digunakan untuk berkomunikasi dengan program lain
seperti HTML, PHP, dan Database dengan pendekatan XML, dapat
dikolaborasikan dengan web, karena mempunyai keunggulan antara lain
kecil dalam ukuran file outputnya. Berikut ini sedikit tutorial pengenalan bagamana menggunakan dan memanfaatkan adobe flash :
Adobe Flash merupakan sebuah program yang didesain khusus oleh Adobe dan
program aplikasi standar authoring tool professional yang digunakan
untuk membuat animasi dan bitmap yang sangat menarik untuk keperluan
pembangunan situs web yang interaktif dan dinamis. Flash didesain dengan
kemampuan untuk membuat animasi 2 dimensi yang handal dan ringan
sehingga flash banyak digunakan untuk membangun dan memberikan efek
animasi pada website, CD Interaktif dan yang lainnya. Selain itu
aplikasi ini juga dapat digunakan untuk membuat animasi logo, movie,
game, pembuatan navigasi pada situs web, tombol animasi, banner, menu
interaktif, interaktif form isian, e-card, screen saver dan pembuatan
aplikasi-aplikasi web lainnya. Dalam Flash, terdapat teknik-teknik
membuat animasi, fasilitas action script, filter, custom easing dan
dapat memasukkan video lengkap dengan fasilitas playback FLV. Keunggulan
yang dimiliki oleh Flash ini adalah ia mampu diberikan sedikit code
pemograman baik yang berjalan sendiri untuk mengatur animasi yang ada
didalamnya atau digunakan untuk berkomunikasi dengan program lain
seperti HTML, PHP, dan Database dengan pendekatan XML, dapat
dikolaborasikan dengan web, karena mempunyai keunggulan antara lain
kecil dalam ukuran file outputnya. Berikut ini sedikit tutorial pengenalan bagamana menggunakan dan memanfaatkan adobe flash :
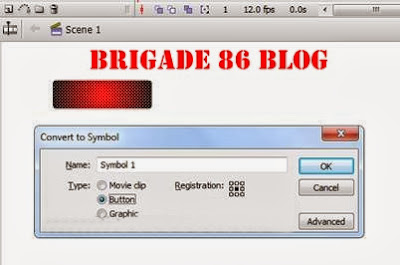
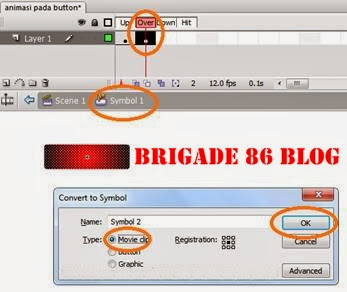
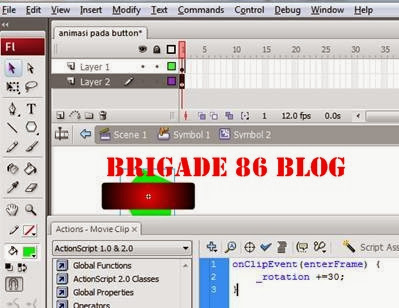
1. Buka Adobe Flash > Pilih Action Script 2.0
 |
| Add caption |
Post by Doel Piero.