
 Cara Pasang Meta Description, Title Tag, dan Heading Tag memang
sangat mudah. Aturan yang harus dipenuhi dalam memasang bagian ini agar
blog menjadi lebih SEO adalah harus berbeda di setiap postingan.
Cara Pasang Meta Description, Title Tag, dan Heading Tag memang
sangat mudah. Aturan yang harus dipenuhi dalam memasang bagian ini agar
blog menjadi lebih SEO adalah harus berbeda di setiap postingan.
Seperti yang kita ketahui bahwa yang membuat situs kita berada di posisi
teratas google adalah Relevansi. Jadi 3 hal tersebut yaitu Meta Description, Title Tag, dan Heading Tag adalah salah satu hal yang dapat meningkatkan relevansi situs di mata Search Engine. Jadi, mari kita bahas saja cara pasang Meta Description, Title Tag, dan Heading Tag ini
Cara Pasang Meta Description, Title Tag, dan Heading Tag
Meta Description
Poin pertama yang dapat meningkatkan
relevansi halaman anda adalah Meta Description. Meta Description itu ada
2, untuk homepage dan untuk halaman artikel. Dalam pengisian deskrpsi, panjang deskripsi maksimal adalah 160 karakter.
Cara pasang Meta Desciption pada homepage
- Login ke akun blogger anda
- Masuk ke menu Setelan
- Klik submenu Prefensi Penelusuran
- Pada bagian Tag Meta, aktfkan Deskripsi. Kemudian silahkan isi dengan deskripsi untuk homepage anda.
- Klik simpan perubahan
Cara Pasang Meta Description untuk halaman artikel
- Setelah anda mengaktifkan deskripsi penelusuran (tutorial diatas), Masuk ke edit entri atau entri baru.
- Lihat di bagian sidebar kiri, akan muncul option Deskripsi Penelusuran, isi dengan dengan deskripsi artikel anda
Title Tag
Poin kedua yang akan kita bahas adalah Title Tag. Letak title tag
itu berada di judul artikel di title bar browser. Untuk meningkatkan
relevansi dengan Title Tag, anda bisa meletakkan kata kunci blog yang
anda incar di Title Tag.
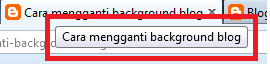
Misalnya halaman anda berjudul "Cara Mengganti Background Blog", maka
title tag itu harus menuliskan "Cara Mengganti Background Blog" di title
bar browser. Lihat gambar berikut! Yang diberi kotak merah itu adalah
letak title tag.
Untuk cara pemasangan Title Tag, saya rasa cukup mudah. Ikuti langkah-langkah berikut..
- Login ke akun blogger anda
- Masuk ke menu Template, kemudian klik Edit HTML
- Silahkan lihat kode berikut.
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<data:blog.title/>
<b:else/>
<data:blog.pageName/>
</b:if>
</title>
- Cari kode <title> coba lihat kode dibawah kode tsb, juka sama, lita lanjut ke poin berikutnya. jika berbeda silakan anda hapus kode diantara <title> dan </title>
- Kemudian cari kode <head>
- Masukkan kode diatas dibawah kode <head>
Heading Tag
Dan poin yang ketiga adalah Heading Tag. Menambah Heading Tag
sama saja berkata kepada Search Engine,"Bagian ini paling penting, lebih
penting, ini penting, ini yang tidak penting". Jadi menambahkan heading
tag memang sangat mudah.
Jadi dengan mengoptimalkan 3 poin diatas, blog anda akan menjadi lebih
SEO friendly dan disukai google. Dengan meningkatkan relevansi blog
anda, bisa saja blog anda menduduki ranking tinggi di google. Tapi tetap saja, ini hanyalah beberapa sinyal dari ratusan sinyal untuk berada di halaman satu google.
Semoga artikel ini bermanfaat untuk anda. Dan terima kasih sudah mau berkunjung dan membaca artikel ini.
Post by Doel Piero.

















0 komentar:
Speak up your mind
Tell us what you're thinking... !